How -To Create Customized About Me Widget
I am incognito this days with blogging. I am doing a blog makeover. One of the things I added is the About Me widget. Let me share you how I made mine.
First, have your image ready. I prefer image with high definition.
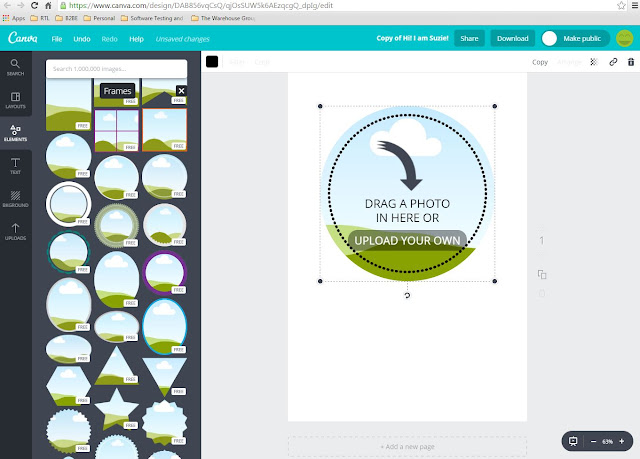
Second, since I want my image to be in round shape. I edited mine using Canva. Click on Create a Design and choose a design type. I choose Blog Graphic.
Third, I look for a round shape under Elements > Frames
Fourth, Click Uploads tab and upload your image. Drag your image until it goes to your preferred position.
Fifth, Click Download and choose High Definition to get the copy of your image.
Sixth, using MS Paint I cropped the image to grab the round photo only.
Seventh, Go back to blogger and open a new blog post. Go to HTML tab and upload your photo. "Choose a layout" window will show. Choose Center for image alignment and Original Size for image size.
Eight, Go to Compose tab and type in your caption or description. Then go back to HTML tab. Copy the codes and do not publish the blog. Go to Templates > About Me widget and paste the code.
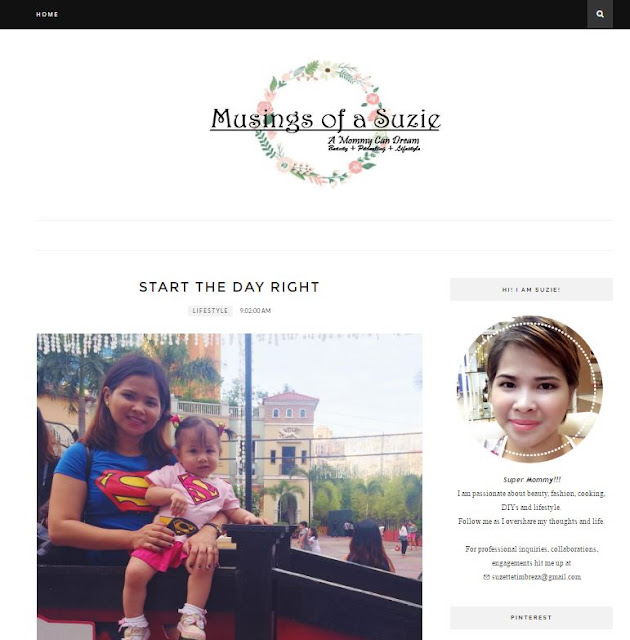
Now you have your About Me widget.
I hope this post become a great help to you.
Follow me on bloglovin' for more updates.
Thank you for reading!









0 comments